Have you ever been sold by words? Think about it. When shopping online, you’ve probably read something that was so smart, so funny, so relatable—something that just made perfect sense. You maybe nodded your head a little, then… Click. Download. Buy. That, my friends, is called high-converting copy.
And there are few places on your website where it’s more important to have high-converting copy than on your landing page. Don’t get me wrong, all of the content on your website is important. But just as different pages serve different purposes, so do different types of copy.
The copy on your homepage serves to snag the attention of your audience and keep ‘em around. Your product descriptions aim to educate your audience about what you sell and get them to click that “Add to Cart” button. How your About Us page is written determines how people perceive your company story and culture.
As for the copy dedicated to high-converting sales funnels, such as landing pages? The goal of landing page copywriting is to entice visitors to stick around, submit an email or two, make a purchase, or do whatever qualifies as a “conversion” to you. It’s there to get someone to take that desired action that paves the way for your company’s success.
It’s there to convert.
It bridges the gap between prospect and customer. That’s why it is so crucial to your marketing and sales strategy.
Great copy can make or break your sales funnel. Thankfully, turning your landing page copy into high-converting copy is perfectly doable—if you’re willing to put in the work. The process is more complicated than a single fix (like some articles will promise), but it’s less involved than hiring a consultant or agency.
Whether you are in the process of creating new landing pages or are looking to optimize the existing copy on your pages, this article can up your game and help you increase conversions.
Landing Page Copywriting: How to Create High-Converting Copy
When I first created my business’s website and wrote copy for my email landing page (with the intent to capture emails as conversion), I wrote what I figured at the time sounded best. The words reflected what I thought was attractive and enticing about my business.
And what I ended up with was hype. Hyped-up copy that hardly considered my brand, audience, and page design.
See, there’s much more to high-converting copy than the words themselves. There are a lot of moving parts when it comes to sales funnels, and the copy is merely one piece of the machine.
So, I really wish this was where I could say, “Here’s exactly how to write words that’ll make your customers take action.”
But it’s not that easy. The effectiveness of your copy depends on your audience, brand, product, and design. So as you move through this article, remember that you’ll have to customize each step as it applies to your business.
Let’s get started.
Know Your Audience: What to Say
Ah, time for your favorite spiel on target audiences. If you’ve ever read my other Foundr articles, you know I’m a big proponent of target audience research. Your audience should drive and inspire every piece of your marketing strategy.
If you don’t know who’s reading your copy, how can you get to the heart and soul of their needs and desires? How can you speak to them in a way that stands out? Our audiences are bombarded with millions of pieces of information a day. When they stumble upon your landing page, they’re likely asking, “Why should I listen to and believe these words?”
And you want your answer to be, “Because I know you. Here’s how I can help.”
When I was writing my own landing page, I didn’t take the time to get to know my audience. Because of that, I was left with generic, boring copy that sounded something like, “Sell your clothes and make great money!”
Not only was it boring to read, but it also left my audience feeling uninspired and misunderstood. (I’m cringing just reading it right now.)
High-converting copy addresses needs and stirs emotion. Researching and familiarizing yourself with your target market will uncover these needs.
Once you understand what’s missing in your audience’s lives, then you can start understanding how your product or service (or whatever your landing page is for) can help them. This is the heart of your message: the overlap between your audience’s needs and your product or service offering.
For example, my research helped translate my business’s target audience from “women who like clothes” (lame, I know) into “childless, college-educated, Louisville-area women aged 18-35 making at least $60,000, who appreciate quality fashion and discounts, yet spend a good portion of their income on clothing, shoes, and accessories.”
This helped me pinpoint my audience’s problems as a consumer:
- She owns quality pieces that she doesn’t wear anymore, but she doesn’t want to donate as they were too expensive.
- She’s busy with work, school, kids, and life and doesn’t have a lot of time to figure out how to navigate a new resale process.
From there, I was able to decipher what parts of my landing page offering would resonate best with my audience (not myself). According to my audience’s pain points, they’d respond best to copy that pointed out my:
- Legitimately profitable resale opportunities (a rarity in the consignment industry)
- Emails that would familiarize them with the process and make it easy to follow
See how this process took my super-generic, super-boring writing and inspired new copy that made my audience feel known?
Once I did this research, I was able to write up a landing page that pulled in a lot more email addresses. It read something like: “It can take you only twenty minutes to make (much) more than 20% on your gently-used, name-brand fashion. Join our email list to learn how.”
Modern consumers aren’t stupid. They know when brands are relying on hype and/or stock language to reel them in. If they feel known, they’re more likely to buy.
ATTENTION: Learn how to make your landing pages convert like crazy! It’s all in our Landing Page Formula course. Click below to get more info on the course and sign up for the Free VIP waitlist to be notified when we open for enrollment.
Learn How to Make Your Landing Pages Convert Like Crazy! Join Our FREE VIP Waitlist Now.
Align Your Brand: How to Say It
You’ve established your audience and the pain points you’re aiming to solve. Now you need to combine that content with the right language, for both your audience and your brand.
Regardless of the size of your business, building a brand identity is crucial. Establishing consistency, clarity, and character helps bridge trust between you and consumers. Shoppers want to know what to expect when checking out your brand. If they get to your landing page and feel that it’s not aligned with the rest of your brand, they’re likely to hop off the train.
Figure out how to maintain your brand voice throughout your copy. Look at your marketing materials, social media, advertisements, emails, and other web pages. How do you communicate with your audience? What words and phrases do you use? Do you use slang or sound more official?
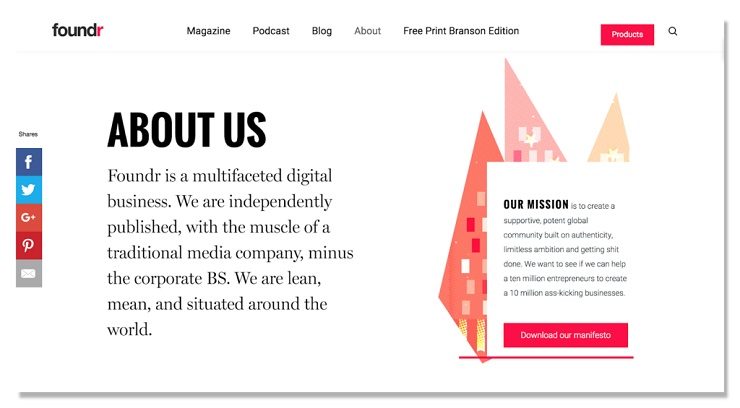
A great place to get a sense of the “sound” of your brand identity is your About page. How you speak about your own business will give you a good idea. It also reflects one of the earliest interactions your audience will have with you, in most cases. For example, Foundr’s About page is informal and snappy. They use phrases like, “…the muscle of a traditional media company, minus the corporate BS.”
If Foundr were a person, they’d keep things casual but also cut right to the chase.
On the other hand, the language of your high-converting landing page copy must also resonate with your audience, too. You can get to the heart of your audience’s problems and still say it with the wrong words.
You must also pinpoint the language that your target audience uses. Return to your audience research for this. Check out audience surveys, product reviews, social media posts, and even the magazines, blogs, and publications they read. What adjectives do they use? How do they describe your product and industry?
Snag these words and phrases and sprinkle them into your copy. A simple change from “amazing” to “epic” or “work hard” to “hustle” will help align your communications and build familiarity.
Establishing a tone that reflects your brand and connects with your audience will take your copy to new heights. Remember: regardless of what your copy says, it should communicate, “I know you, and here’s how I can help.”
Landing Page Copywriting Best Practices
Once you’ve determined what to say and how to say it, you might feel ready to rock ‘n’ roll. But don’t jump into that landing page just yet. Let’s review a few tips for maximizing the conversion potential of your copy.
Writing With Clarity, or Trying to be Clever?
Grabbing attention is essential, but not important enough to confuse your audience. You might have jotted down something super witty for your landing page copy, but does it explain what you’re offering?
It can be tempting to lead with something snappy and amusing for your copy, but if it runs the risk of confusing your readers, it might not be worth it.
Consider copy written specifically for advertisements. The purpose of that type of copy is to grab the reader’s attention, produce an emotion, and intrigue them enough to research and purchase the product. Ad copy is supposed to be witty, humorous, edgy, and clever – not necessarily clear.
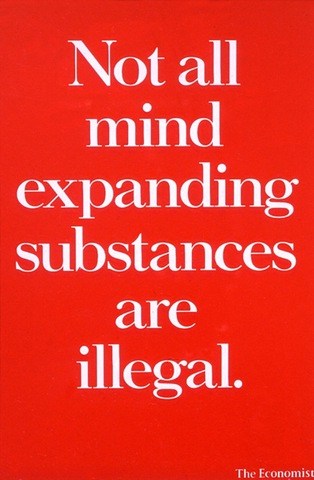
Below is an advertisement for The Economist. It’s essentially saying that The Economist is a mind-expanding substance, not unlike illegal drugs. The copy is snappy and clever and quite perfect for advertising The Economist.
Now imagine this copy on a landing page for The Economist. Sure, it reads well and gets attention, but it could also leave readers in the dark. Landing page copy should err on the side of clear and precise, not clever and cliched.
Think about it: Your visitors have a lot going on, both externally and internally. If they stumble upon your landing page and can’t figure out who you are or what you’re offering, they’ll likely leave—even if they chuckle a little at your cleverness.
Making someone laugh is not as important as making a sale (or getting an email or encouraging a download). Prioritize clarity in your copy. Be sure that at first glance, your visitors can define who you are and what you’re offering. Save the snappy copy for advertisements and social media captions.
Having a Conversation, or Simply Selling?
Every piece of high-converting copy should feel like a conversation with your target audience. We’ve established above that you should be using language similar to that which your audience uses, but when you write out your copy, be sure that it’s in the form of a conversation—not a sales pitch.
Foundr’s Influencer Magnet course is a great example. They introduce the purpose of the landing page with casual, conversational copy that carries a friendly tone. This easy-to-read introduction makes visitors comfortable enough to scroll down and keep reading.
The best copy can be read aloud and sound like you’re chatting with a loyal customer. If you need help establishing a conversational tone in your high-converting copy, try to do just that.
Seek out a customer or perhaps work with a member of your team. Tell them about what you’re offering and record yourself. You might say things differently than you’d write them, which is precisely the content you want to capture. After you’ve written it down, read your copy aloud.
This is yet another measure to extend trust to your audience, which in terms of conversion, can be more valuable than credibility or cleverness.
Running with Your First Draft, or Testing out a Couple of Approaches?
Through the brainstorming process above, you might’ve come up with a few different versions of your high-converting copy. Instead of settling on your favorite, you should test out the various approaches.
Testing your landing page copy can sound like a lot of work. It is, but it’s well worth it. Thankfully, the copy is the easiest component to test, especially since you’re likely working with a single page.
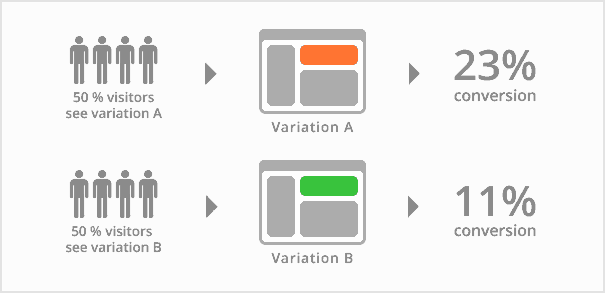
If you’re testing a particular adjective, call-to-action, or pain point, simply create multiple versions of your landing page. (I’d say no more than two or three at one time, so you don’t get overwhelmed.) Make small tweaks in one part of your copy and keep everything else the same.
Share the links in various locations, whether on an opt-in form, social media post, or homepage. Give them equal time to be active, and see how the conversions and interactions compare.
There’s no better way to test the effectiveness of your copy than with your audience itself. They can tell you what’s working and what’s not, even if they don’t know they’re doing it.
ATTENTION: Learn how to make your landing pages convert like crazy! It’s all in our Landing Page Formula course. Click below to get more info on the course and sign up for the Free VIP waitlist to be notified when we open for enrollment.
Learn How to Make Your Landing Pages Convert Like Crazy! Join Our FREE VIP Waitlist Now.
The Secret to High-Converting Copy is Connecting
More than anything, high-converting landing page copy makes your audience feel known and understood.
If your sales funnel is the journey, your copy serves as the directions to lead your customer to conversion. It not only educates your audience about what you’re offering, but it also extends trust—trust that can make or break a purchase, email submission, or download.
Got any great advice on developing high-converting copy? Any questions on creating landing pages that convert? Let us know in the comments below!